Http 서버만 다루다가 이번에 (WebSocket -> SocketIO)를 사용해 채팅과 화상채팅을 만드는 미니 프로젝트를 진행 중에
비디오와 오디오 제어를 하기위해 사용한
navigator.mediaDevices.getUserMedia() 기록이다.
음 미디어 컨텐츠, 비디오, 오디오, 인스턴스 키워드를 사용해 검색해보니 mozilla에서 MediaStream을 찾았다.
MediaStream객체를 반환하는 메서드를 찾아보니 `navigator.mediaDevices.getUserMedia()` 바로 나오더라.
이 메서드는 이름 그대로 User의 Media에 접근할 수 있게 해준다.
기본적으로 사용시 접근을 원하는 미디어의 값을 `{ audio: true, video: true }`처럼 설정한다.
미디어 값을 설정한 후에 srcObject속성에 할당을 해야 스트림을 재생할 수 있다.
(srcObject속성: 미디어 요소의 미디어 소스를 나타냄)
즉, 반환된 미디어 스트림은 HTML의 오디오, 비디오 요소의 srcObject에 연결되어 실시간 재생이 됨
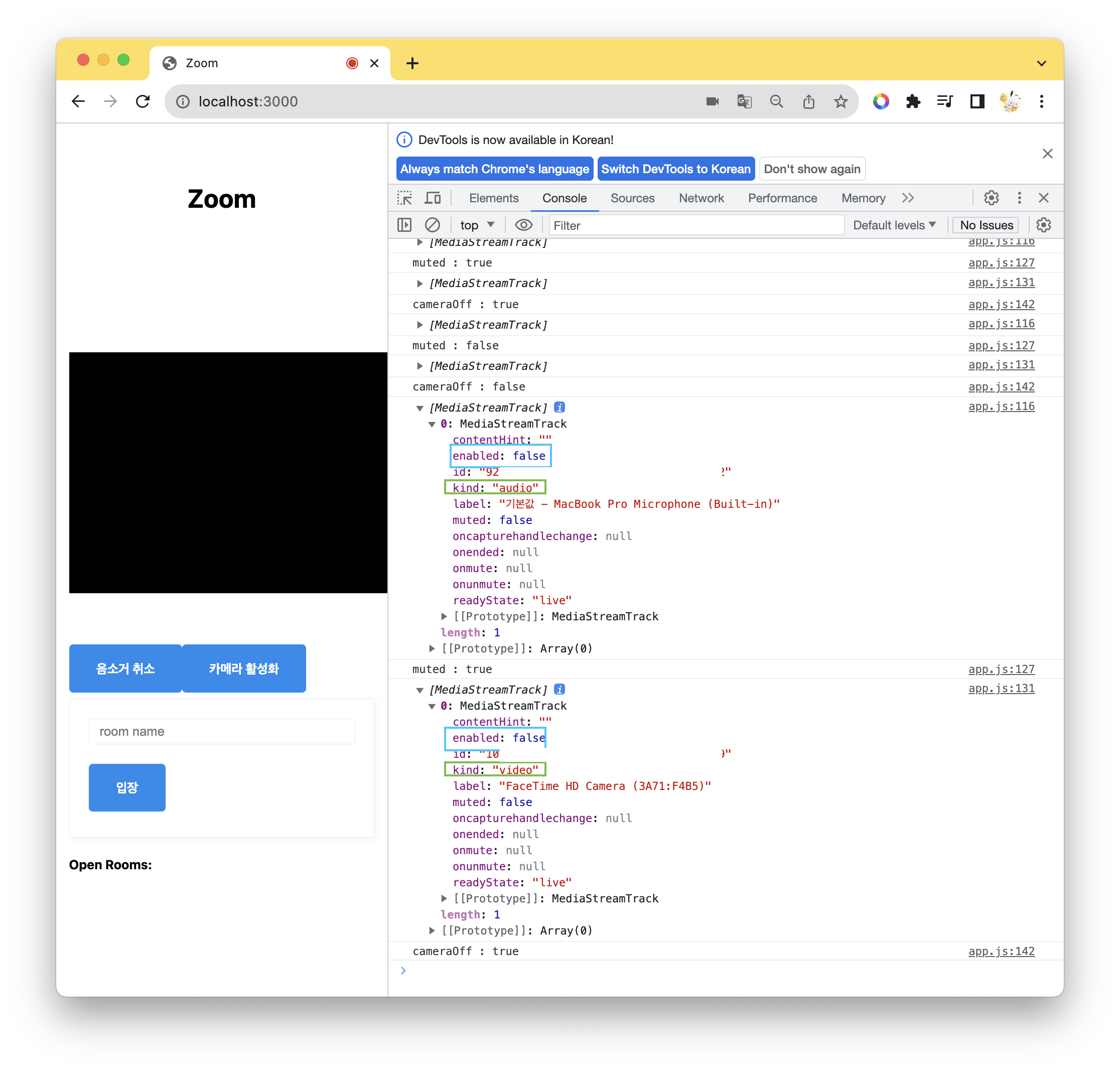
이 미디어 스트림은 트랙으로 구성이 되며 각각 제어를 할 수 있는데,
아래 코드를 보자면 `getAudioTracks()`,`getVideoTracks()메서드를 사용하여 접근이 가능하다.
콘솔로그를 보면 해당 트랙의 kind 속성을 확인하고 enabled 속성을 변경하여 활성화 비활성화를 할 수 있음.
요즘 작은 점들을 놓치지 말자라고 생각하며 언급하는 내용이지만,,,
사용자가 권한을 승인해야지 미디어 스트림이 제공된다.
암만 코드를 잘 짜놨더라도 사용 권한을 물어보는 팝업을 거절하거나 무시한다면 작동이 되지않는다는 점.


참고 https://developer.mozilla.org/ko/docs/Web/API/MediaDevices/getUserMedia
'STUDY > JavaScript || NodeJS' 카테고리의 다른 글
| 바닐라 자바스크립트로 심플한 앱 만들기 | 깃헙.io (0) | 2023.07.24 |
|---|---|
| 이벤트 핸들러 호출 방식 | 함수 사용, 객체 사용 (0) | 2023.07.14 |
| Express, MySQL 로 SNS 만들기 (0) | 2023.06.29 |
| Sequelize를 사용해 Express와 MySQL을 연결 | Sequelize | 관계 정의 (0) | 2023.06.29 |