Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
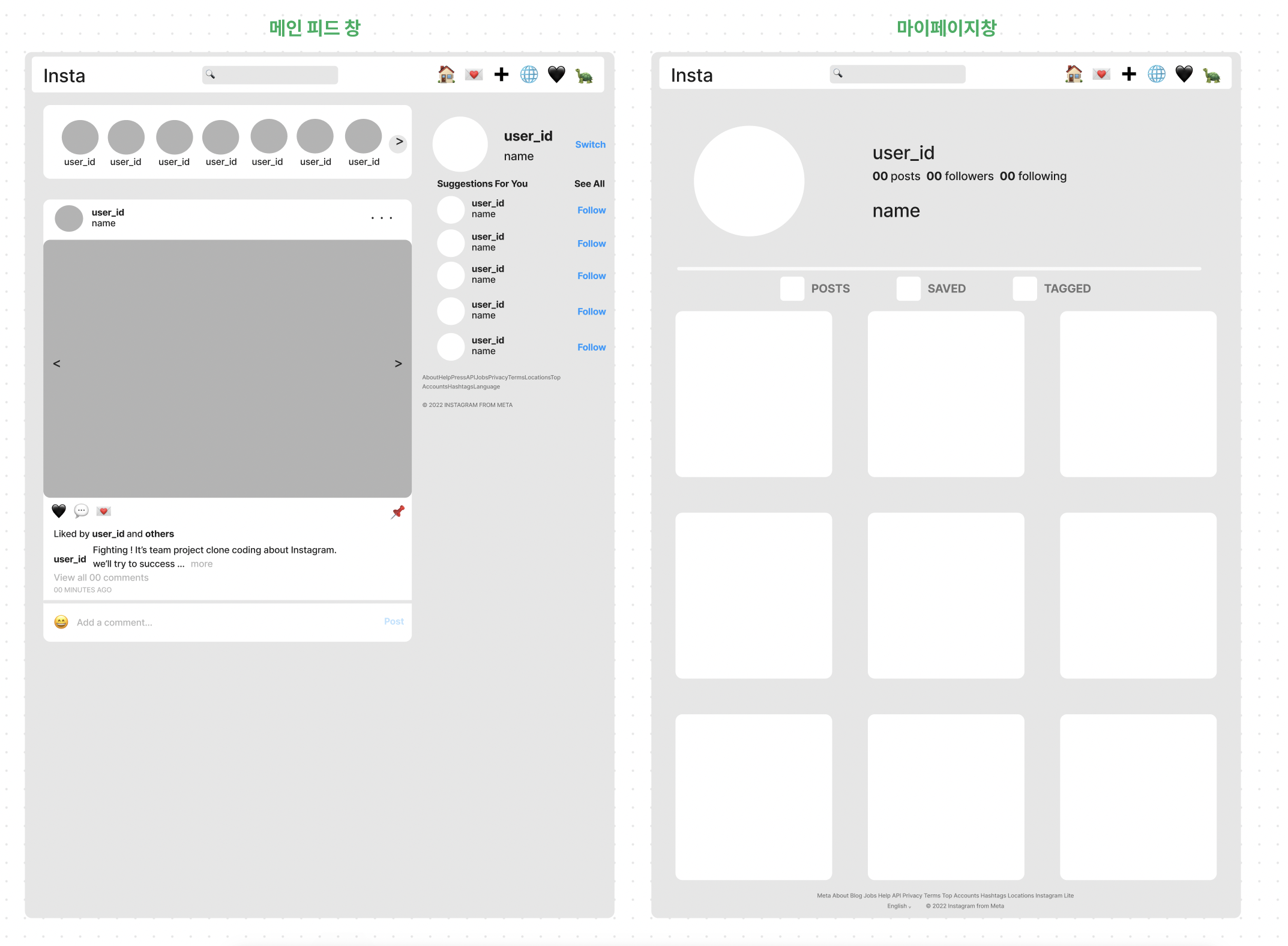
어쩌다보니 내가 만들게된 목업.
피그마를 이용하니 만들기가 진짜 쉬웠고,
링크를 공유해 팀원들과 함께 작성할 수 있어서 더 좋았음 !
다소 중복적인 기능들을 사용해서 기존의 메인 로그인-회원가입-로그인 화면을 줄였고,
기능들이 포함된 새로운 모달창들도 같은 이유로 목업에는 넣지 않았다.
현재 메인 피드 화면은 만들어진 UI를 사용하기 때문에,
db구축으로 <클래스, 아이디> 값에 대한 전반적인 코드 수정과 함께
메인 피드 부족했던 점들을 수정할 예정이다.
내 일 !
팀은 4명으로 구성되어 있고, 2:2 나눠서 진행을 할테지만
html, css, 기능 모든 부분을 빠짐없이 할 계획.
이번 프로젝트에는 코드 리뷰 시간을 갖고 같이 진행해보며 개인 시간에 나의 세번째 프로젝트를 야금야금 수정해보고 싶다.
그러면 이번 프로젝트가 끝나면? 팀플젝 + 내 인스타플젝 2개를 포트폴리오를 쓸 수 있지 않을까~ 합니당.




부록.
팀원 2명이 그린 그림 귀여운 친구들🥰

반응형
'PROJECTS' 카테고리의 다른 글
| 프론트엔드 소질? 정렬이 어렵다. | 회원가입 화면 UI | 프로젝트⭐️진행상황 | (0) | 2022.05.05 |
|---|---|
| Team Project 2 | 인스타그램 클론코딩 | 회원가입 UI (0) | 2022.05.05 |
| Team Project 2 | 인스타그램 클론코딩 프로젝트 발제 | 5월3일 - 5월11일 (0) | 2022.05.03 |
| 구현 코드 | Html + CSS + Js | 클론 코딩 1면 (미완) | 인스타그램 데스크탑 UI 클론코딩 (0) | 2022.05.02 |
| ☠️문제점이 산더미인 K.P.T☠️ | 딸랑 1면 만드는데 이렇게 힘들고 고될 일이니? | 4동안의 인스타 데스크탑 UI 클론 페이지 (2) | 2022.05.02 |